
こちらの記事は
- サーバー
の知識がある方向けの記事です。
webページにパスワードを掛けたい

上記の画像のようにユーザー名とパスワードを求められると思います。
ID:『cj8ANf76』
pass:『GSBEugG3』
上記を入力してもう一度開いてみて下さい。

上記のページが表示できると思います。
こちら設定方法(Basic認証)を解説します。
表示の流れ
「.htpasswd」「.htaccess」ファイルを作成する
認証かけたいページにアップする
「.htpasswd」「.htaccess」ファイルを作成する
メモ帳でもなんでもいいので
「.htpasswd」「.htaccess」という名前のファイルを作成して下さい。
「.htpasswd」はIDとパスワードを入れるファイル
「.htaccess」は認証を設定するファイルになります。
※最初に「.」をつけると隠しファイル扱いになるので予め表示させておきましょう。
.htaccessの中身
AuthUserFile /【.htpasswdの場所を入れる予定のフルパス】/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user.htaccessの中身は上記の5行で十分です。
上から順番に解説すると
- AuthUserFile…サーバーのルートディレクトリから.htpasswdへのパスを定義
- AuthGroupFile…グループごとでのアクセス制限はなしと定義
- AuthName…ダイアログ(認証する時のメッセージ)定義
- AuthType Basic…認証方式「Basic」を定義
- require valid-user…認証が通れば誰でも閲覧可能と定義
になります。
AuthUserFileの【.htpasswdの場所を入れる予定のフルパス】部分は名前の通り
.htpasswdを入れる予定の場所のフルパスを入れてください。
以下テストページの記述になります。
(例)
AuthUserFile /home/svg-graphic/www/svg-graphic.com/basic/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user.htpasswdの中身
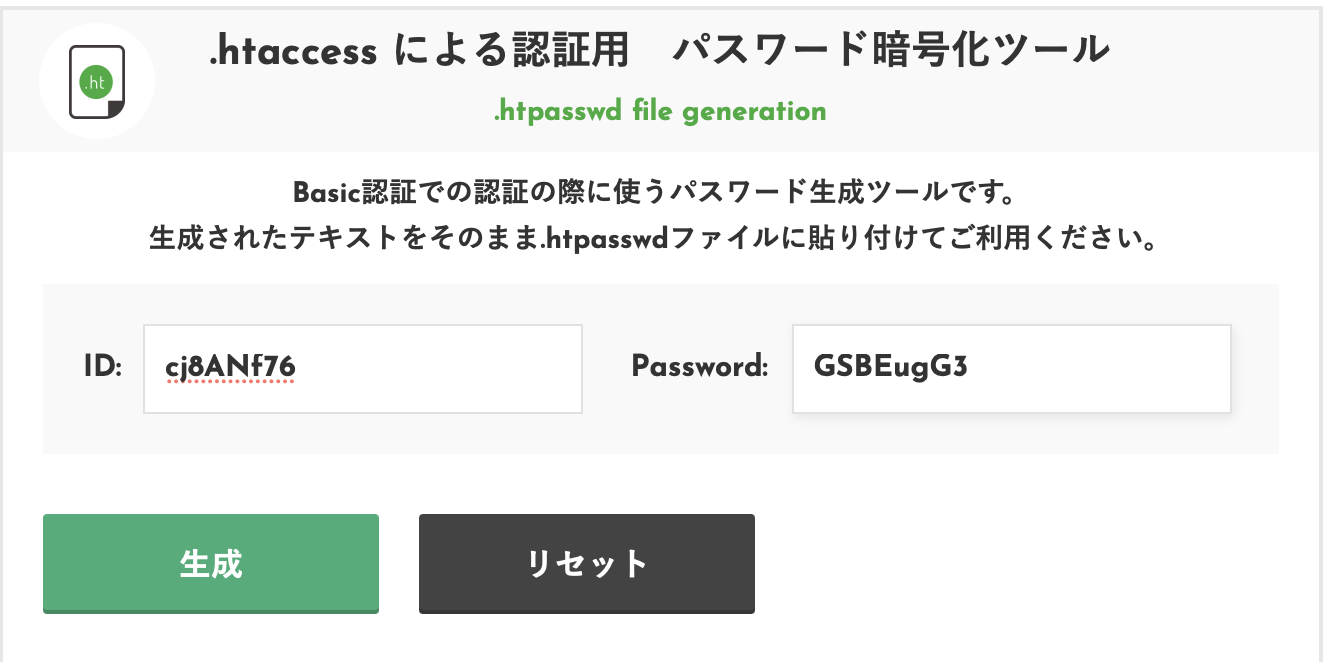
設定したいIDとパスワードが思いついたら以下のパスワード作成ツール使って暗号化された
パスワードと作成して下さい。
作成ボタンを押して暗号化されたパスワードをコピーして
.htpasswdファイルを開いてそのままペーストして下さい。
認証かけたいページにアップする

あとは作成した2ファイルを認証をかけたいページにUPすれば完了です。
.htpasswdの場所は一緒にしなくても前の階層にあってちゃんとAuthUserFileで指定されていたら問題ないです。
認証ページはポートフォリオなど全体公開できないページなどに使えます。


コメントを残す