
こちらの記事は
- CSS
- svg
の知識がある方向けの記事です。
アメーバのように動くSVGアニメーション
まずは下記をご覧ください。
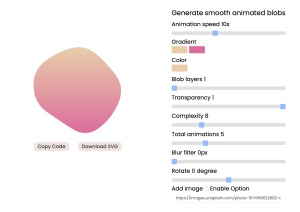
このSVGアニメーションはジュネレーターサイトで簡単に作れますのでご紹介します。
【Blob Animation】

Blob Animationで作成したシェイプは、コピペ可能なCSSコード、SVGコードでダウンロード利用可能です。
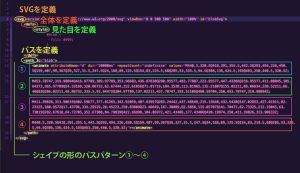
以下記事に載せてるSVGコード解説します。

- svg要素…SVGを定義
- defs要素…全体を定義
- style要素…見た目を定義
- path要素…パスを定義
- animate要素…シェイプの形のパスパターン
上記コードは予め用意された4つのシェイプを10秒かけて変形させる内容が書かれています。
この時のシェイプのパスの数は全て同じでないとアニメーションした時に崩れるので気をつけてください。

コメントを残す