
こちらの記事は
- CSS
- html
の知識がある方向けの記事です。
デザイン性のあるバナーをCSSで作成方法
最近のほとんどのブラウザーはCSS3に対応しているのでwebのデザインの表現方法がかなり増えています。
具体的に説明すると画像にブレンドモード(乗算)、背景に透過をかけるグラデーションなどデザインソフトを開かないといけないような作業もCSSで再現できます。
今回はそれらを使用してバナー作成したのでそれらのコード解説です。

バナータイトル
バナーサブタイトル
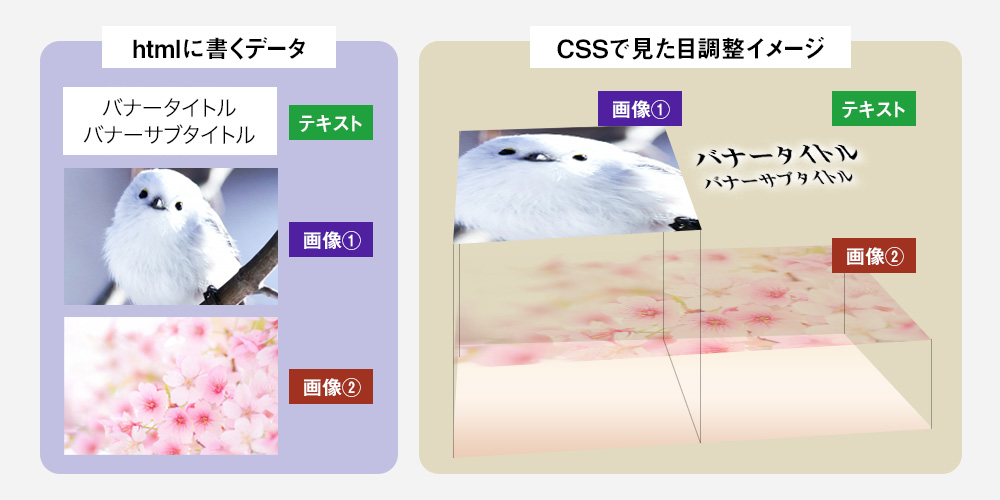
用意するのはテキストと画像2枚用意するだけであとはCSSで作成できます。
イメージでいうと下記になります。

<div class="b_img_wrap">
<div class="b_img flexbox">
<div class="btn_box_img"><img src="画像のパス" alt="画像の名前" class="ofi"></div>
<div class="btn_box_text">
<p class="btn_box_text1">バナータイトル</p>
<p class="btn_box_text2">バナーサブタイトル</p>
</div>
</div>
</div>.flexbox {
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-ms-flex-direction: row;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-box-lines: multiple;
-moz-box-lines: multiple;
-ms-flex-wrap: wrap;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.b_img_wrap {
max-width: 400px;
width: 100%;
border: 1px solid rgb(225 184 139);
padding: 5px;
background: white;
}
.b_img {
background: rgb(253,244,234);
background: linear-gradient(180deg, rgba(253,244,234,1) 0%, rgba(250,237,220,1) 50%, rgba(236,205,183,1) 100%);
position: relative;
align-items: center;
justify-content: space-between;
}
.btn_box_img {
width: 48%;
height: 150px;
position: relative;
z-index: 1;
-webkit-mask-image: linear-gradient(90deg,black 0%,black 90%, transparent 100%);//背景に透過をかけるグラデーション
mask-image: linear-gradient(90deg,black 0%,black 90%, transparent 100%);//背景に透過をかけるグラデーション
}
.btn_box_text {
width: 47%;
position: relative;
z-index: 2;
}
img.ofi {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-object-fit: cover;
}
.btn_box_text p {
font-family: 'Noto Serif JP', serif;
margin-bottom: 0;
text-align: left;
filter: drop-shadow(0px 0px 3px white) drop-shadow(0px 0px 3px white) drop-shadow(0px 0px 3px white);
}
.btn_box_text1 {
font-size: 2.5rem;
font-weight: bold;
}
.btn_box_text2 {
font-size: 1.5rem;
font-weight: 300;
}
.b_img:after {
content: "";
background: url(乗算をかけたい背景画像.jpg) no-repeat;
width: 100%;
height: 100%;
background-size: cover;
position: absolute;
right: 0;
top: 0;
mix-blend-mode: overlay;//乗算
opacity: .5;
pointer-events: none;
}画像差し替えて複製バナー作成
htmlの画像URL変更するだけでバナーを複製することも可能です。

バナータイトル
バナーサブタイトル

バナータイトル
バナーサブタイトル

コメントを残す